VPN Wisdom: Your Guide to Online Privacy
Explore the world of VPNs and enhance your online security.
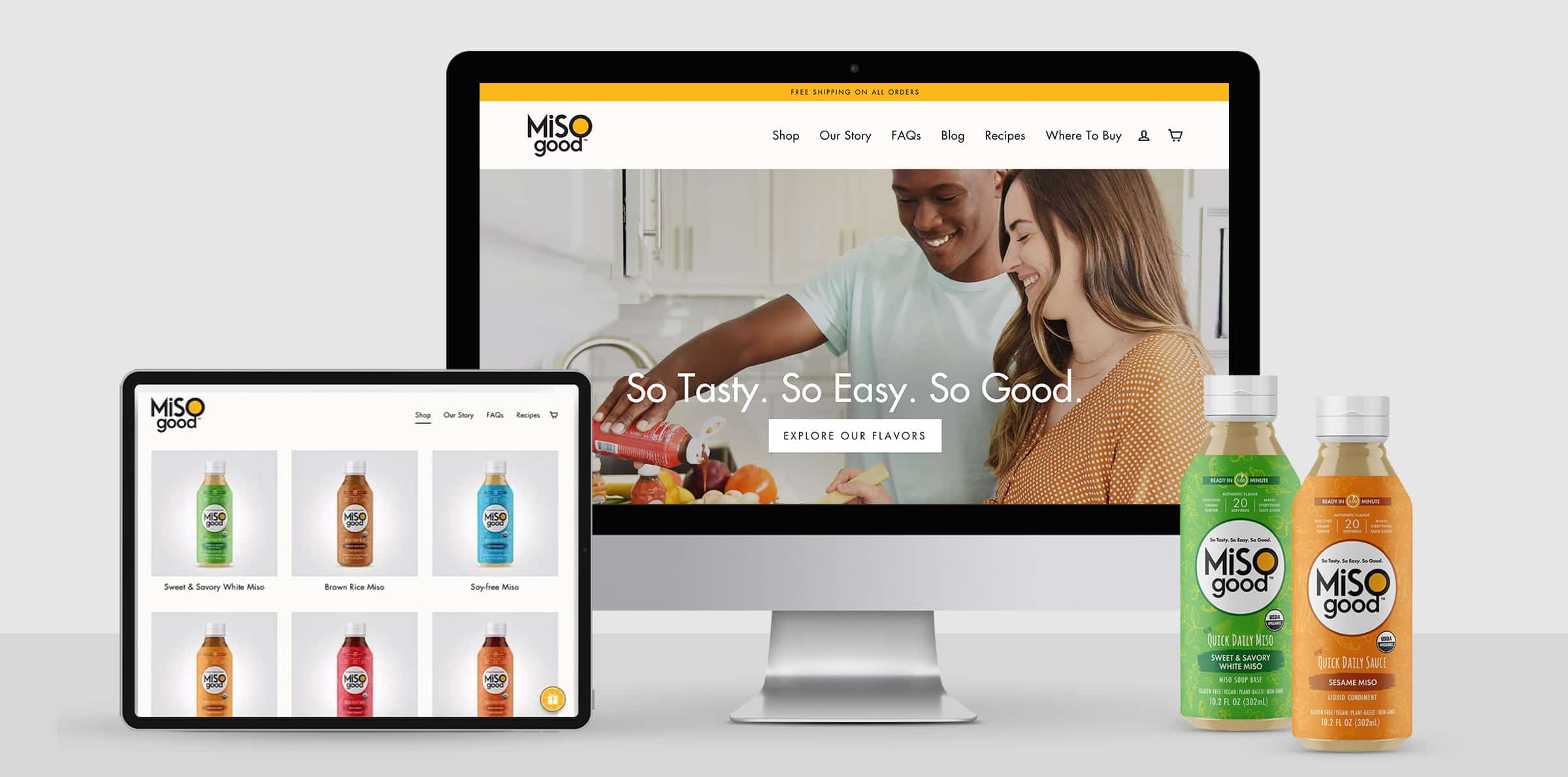
Graphic Design Secrets That Make Websites Pop
Unlock the graphic design secrets that transform ordinary websites into eye-catching masterpieces—discover the tips that elevate your online presence!
Essential Graphic Design Principles for Stunning Websites
Creating a stunning website begins with understanding and implementing essential graphic design principles. These principles serve as the foundation for effective visual communication and include concepts such as hierarchy, alignment, and contrast. Hierarchy refers to the arrangement of elements in a way that signifies importance, guiding visitors through the content effortlessly. Utilizing alignment helps maintain a clean layout by organizing elements to create a cohesive structure, while strong contrast can capture attention and emphasize key messages. These principles work together to create a visually appealing and user-friendly experience.
Another crucial aspect of graphic design for websites is the thoughtful use of color and typography. The right color scheme not only enhances the aesthetic appeal of your site but also evokes emotions and reinforces branding. Choose a color palette that aligns with your brand identity and ensures readability throughout your site. Typography is equally important; selecting the appropriate fonts can dramatically affect the tone of your website. Aim for a combination of font styles that balances readability with uniqueness. By focusing on these graphic design principles, you can elevate your website and engage your audience effectively.

Top 10 Color Combinations That Make Websites Stand Out
When it comes to web design, the color combinations you choose can significantly influence the user experience and overall appeal of your site. Here are the Top 10 Color Combinations that can make your website stand out:
- Blue and Orange: This vibrant pair creates a striking contrast that conveys energy and professionalism.
- Black and Yellow: A bold combination that grabs attention while maintaining readability.
- Green and White: This clean palette evokes a sense of freshness and tranquility, perfect for nature-oriented brands.
- Red and Grey: Use this combo for a modern and sleek look that exudes power and sophistication.
- Purple and Gold: This luxurious pairing adds a touch of elegance and creativity, ideal for portfolio sites.
- Pink and Navy: The unexpected blend provides a youthful yet classy vibe, suitable for fashion and lifestyle blogs.
- Teal and Coral: A playful mix that can enhance designs aimed at a youthful audience.
- Brown and Cream: For a rustic appeal, this combination invites warmth and comfort.
- Turquoise and Charcoal: This contemporary duo works well for tech-related websites, balancing warmth with sophistication.
- White and Red: A classic choice that ensures clarity and focus, ideal for any eCommerce platform.
How to Use Typography to Enhance Your Website's Visual Appeal
Typography plays a crucial role in enhancing your website's visual appeal by significantly influencing how users perceive and interact with your content. By selecting the right fonts, sizes, and weights, you can create a hierarchy that guides your visitors' attention to important information. For instance, using a larger size for headings and a more legible font for body text improves readability, making it easier for users to engage with your content. Additionally, consider pairing complementary typefaces to add contrast and personality to your site, ensuring that each element contributes to an overall cohesive design.
Furthermore, pay attention to line spacing and letter spacing, as these aspects can greatly impact the overall feel of your typography. Properly spaced text is not only visually appealing but also enhances readability, keeping your audience engaged. Establish a clear color scheme for your typography that aligns with your brand identity, as this can evoke emotions and foster connection with your users. Remember, a well-thought-out typographic strategy not only beautifies your website but also enhances its usability, creating a memorable experience for your visitors.